| Fejlesztői blog : Android Chrome URL és értesítési sáv színének változtatása |
Android Chrome URL és értesítési sáv színének változtatása
Figi 2016.01.16. 19:04
Idei első cikkünket egy mobilos cikkel szeretném kezdeni. Bár még nem arról szól, hogyan lehet mobil kinézete weboldaladnak, egy lépéssel közelebb vagyunk hozzá. Android –os Chrome –nak van egy különleges funkciója, amelyet rendkívül kevés weboldal használ: URL sáv és az értesítési sáv színezése.
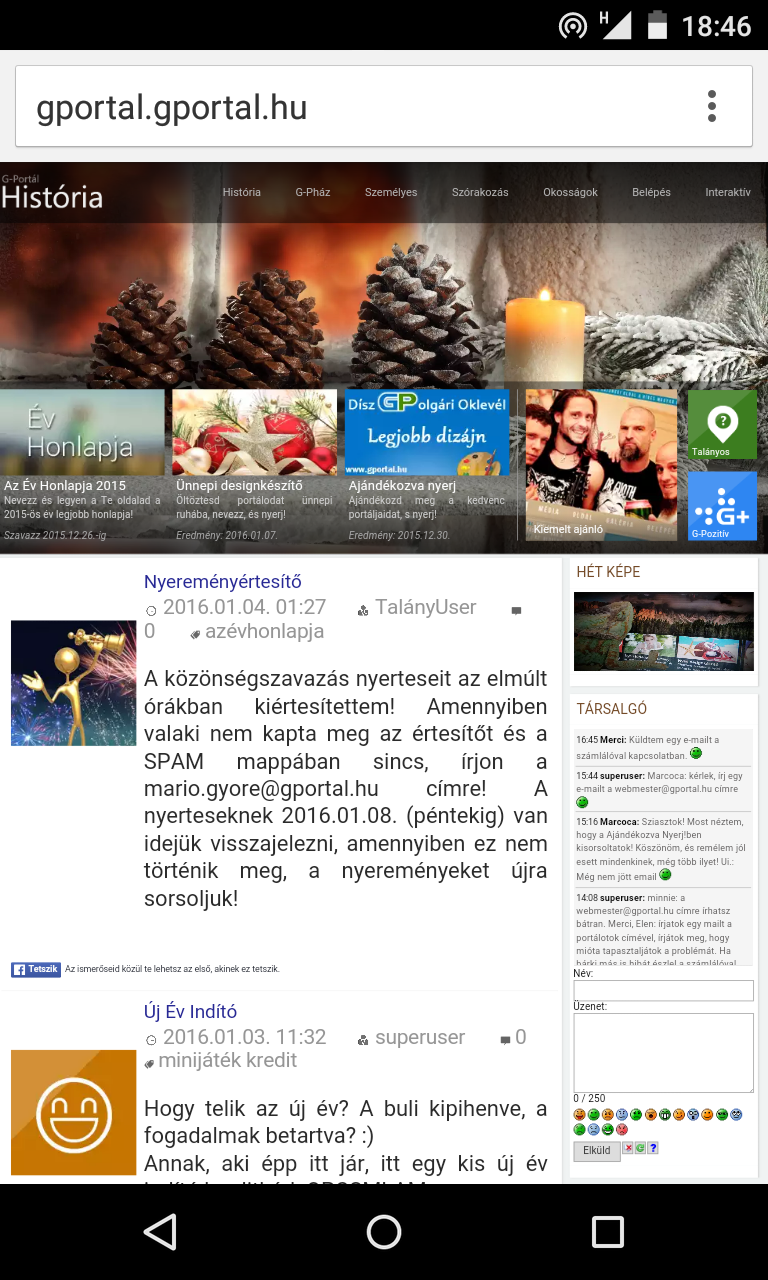
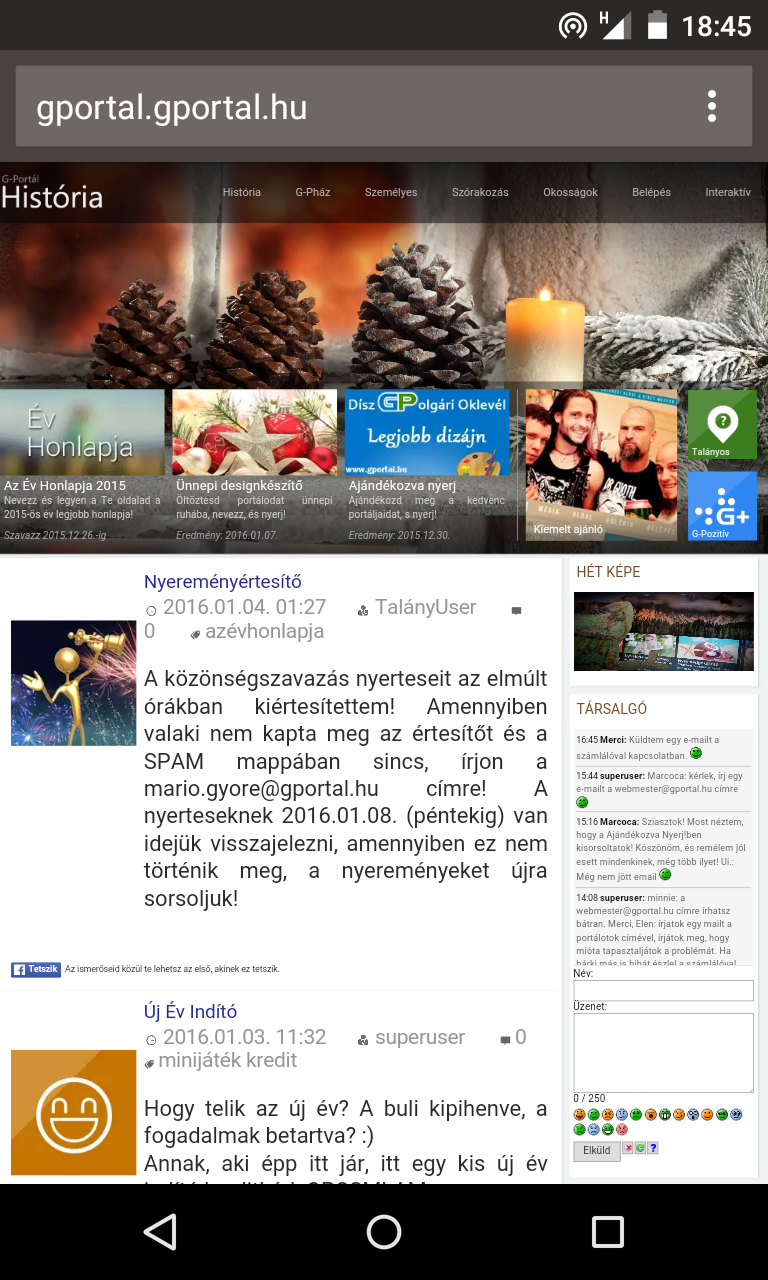
Pontosan miről is van szó? Íme az alábbi kép a sima História Android –os Chrome alatt, és a színezés után:
 
Bal oldalt az eredeti megjelenés látható, jobb oldalt a színezett.
A kódot a G-Portálos oldalakba hivatalosan nem lehet belerakni, mivel nem tudunk a <head /> részbe belenyúlni, viszont jQuery –vel ki lehet cselezni. 2014 óta minden G-Portálos weboldalon betöltődik a jQuery, így bárki fel tudja használni az alábbi kódot. Fontos: próbáld a kódot a weboldalad legelejére berakni, hogy minél előbb színezze át.
|
<script>
$("head").append('<meta name="theme-color" content="#4a423d">');
</script>
|
A #4a423d a színkódja az URL sávnak. Harmonizáld a Chrome -ot a mobilodon G-Portálos weboldaladdal! :)
Hamarosan további mobilos cikkel fogok jelentkezni, a cikk is lassan kész, amelyben mobilos G-Portálos weboldalt tudtok készíteni.
A fenti kód csak a 39 –es verziószámú Androidos Chrome –tól működik.
|